In today's digital world, QR codes have become our daily habit, we even pay 1 rupee by QR code, share information through QR, or even retrieve data from QR. QR code allows us to access information fast and conveniently with a simple scan.

In this blog, we will explore how to implement QR code generation and scanning features in your Android Application.
How to create QR codes for sharing information or scan them to retrieve data, this blog will provide you with the code snippets to get through it in detail.
We will take a look at how to generate QR.
Step 1: Create a new project in Android Studio.
You can create a new project, or work with an already-created project in Android Studio.
Step 2: Add the below code in the app and leave the grade
Step 3: Create one file whose name is main.xml file. That is the content design part.
Step 4: Create a .kt file to generate qrcode.
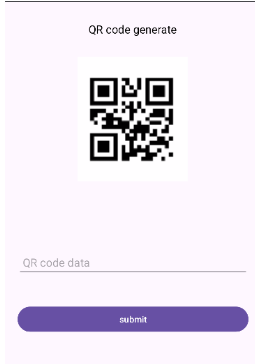
Step 5: Final generated QR code.

Hence, from the above steps you have learned how to implement QR code generation and scanning features in your mobile Application. Remember, you can use QR codes in various scenarios, as we have discussed above for sharing contact information, URLs, or product details.
The major benefit of QR code is that it enhances the user experience and provides a convenient way to exchange data information. You always experiment with different customization options and explore additional features to make your Android Application shine.