When developing applications using Flutter, the focus is on Widgets, which are the building components of Flutter apps. The app's User Interface is made up of several simple widgets, each with a specific function. In this tutorial, we will design a simple login page that can be entirely customised, including the size, colour, and size of the Login button of Mobile application.
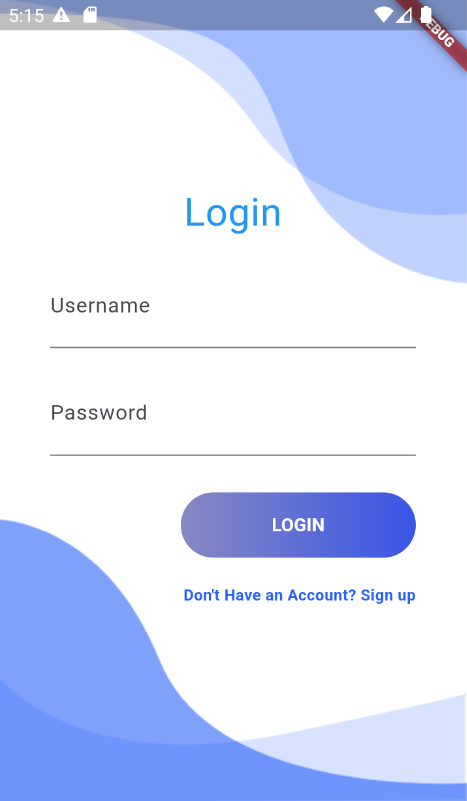
In this article, you will learn how to create your Login Screen. So let’s take one example of the Login Screen of Mobile application.
Step-by-Step Implementation
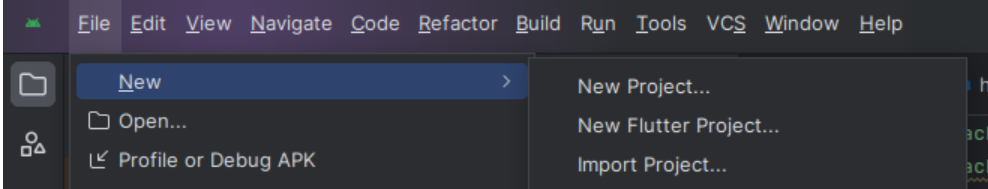
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Create a Backgound of login page in Backgound.dart file.
Step 5: Create a HomeScreen.dart file in lib folder .
Step 6: Output of above example .

Happy coding!